Facebook beğen (like) düğmesini sitenize eklemek isteyebilirsiniz. Böylece çok daha kolay bir şekilde yazılarınızın tanıtımını yapabilirsiniz. Facebook beğen tuşunu eklemek için bize yol gösteriyor. Yapmamız gereken şey Facebook Developer sayfasında yer alan Like Button sayfasını ziyaret etmek.
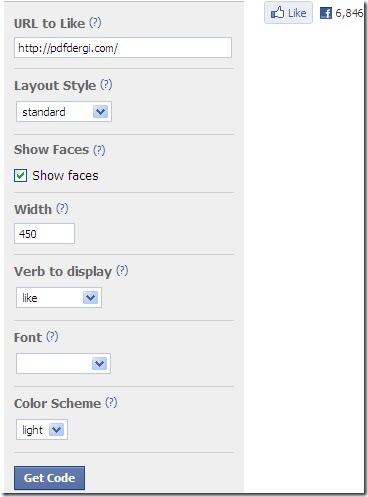
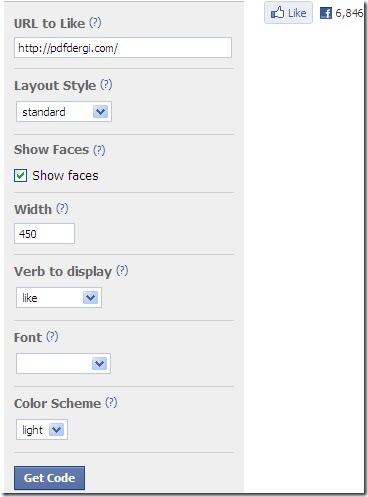
Sayfayı ziyaret ettiğimizde bizi aşağıdaki gibi bir görüntü karşılayacak. Tek tek bunların ne olduğunu açıklayacak olursak.
URL to Like: Hangi sayfa için beğen düğmesi oluşturacağız buraya bunu yazıyoruz. Anasayfa için ben http://pdfdergi.com adresini yazdım. Eğer tüm yazılarınızda ilgili yazı için beğen düğmesinin çıkmasını istiyorsanız bunun nasıl yapılacağını da yazının sonunda bulacaksınız.
Layout Style: standart ve Button count diye iki seçenek var. Eğer standartı seçerseniz Beğen düğmesinin yanında bir de (Arkadaşların arasında bunu beğenen ilk kişi ol.) eğer daha önce beğenen varsa (Bunu bir kişi beğendi. Arkadaşların arasında ilk sen beğen.) gibi bir yazı çıkar.
button count’ u seçerseniz sadece beğen düğmesi ve kaç kişinin beğendiği bilgisi yer alır.
Show faces: işaretli olursa yazıyı beğenenlerin profil resimleri beğen düğmesinin altında yer alır.
Width: Beğen düğmesinin genişliğini buradan belirtebilirsiniz.
verb to display: beğen yada tavsiye et, seçim sizin
Font: seçim yapabileceğiniz birden fazla font bulunuyor.
Color schema: düğmenin farklı stilleri mevcut size uygun olanı seçin.
Son olarak get code düğmesine basın.

iki farklı kod verdi bunlardan ilki iframe olan.
Yukarıdaki kod http://pdfdergi.com web sitesinin anasayfası için geçerli. Eğer biz tüm yazılarımız için otomatik olarak bir kod oluşturmak istiyorsak bunu bu yukarıdaki kodda küçük bir değişiklik yaparak sağlayabiliriz. Yapmamız gereken şey http://pdfdergi.com’ u refere eden yere şu php kodunu eklemek
Kodumuzun son hali şu: bu kodu web siteniz için kullanabilirsiniz.
iframe kodunu sayfanızın neresinde görüntülemek istiyorsanız oraya ekleyebilirsiniz.
Eğer iframe bana yeter diyorsanız yazının kalan bölümünü okumanıza gerek yok.
Sonraki kodumuz daha fazla esneklik sağlayan XFBML kodu. bu kod daha esnek ve kullanışlı ancak JavaScript SDK’ sı gerektiriyor. Yukarıdaki kodu hiç işin içine katmadan aşağıdaki kodları sitenize uygularsanız beğen düğmesinin yanı sıra ilgili yazıya yorum ekleyebilecekleri bir kutucukta açılacaktır.
pdfdergi.com anasayfası için xfbml kodu şu şekilde
Ama biz tüm sayfalarda yazılara ait beğen düğmesini kullanmak istiyoruz, o yüzden kodumuz şöyle olmalı:
Yukarıda yer alan XFBML kodunun sitemizde düzgün olarak çalışması için http://developers.facebook.com/setup/ adresine giderek web sitemiz için bir uygulama kaydı oluşturmamız gerekiyor. Burada yer alan site URL yazan yere blogunuzun tam adresini yazın. Gelen kod bloğunun şu kısmını kopyalayıp temanızın footer dosyasında /body etiketinden önce yapıştırın.