iPad, her ne kadar bilgisayardaki rahatlığa yakın bir tarayıcı performansı sunsa da, bilgisayara kıyasla hala birkaç eksiği var. Bu eksikliklerden biri de sayfaların kaynak kodunu görüntüleyememesi.
Eğer bir website geliştiricisi iseniz sitenizin iPad’de düzgün çalışıp çalışmadığını kontrol etmeniz gerekebilir. Test ederken de sayfa kaynağını görüntülemek isteyebilirsiniz. Standart olarak iPad’de bu özellik olmasa da RavelRumba tarafından geliştirilen bir JavaScript kodu ile iPad’de de sitelerin sayfa kaynağını görüntüleyebilirsiniz.
iPad ve iPhone’da sitelerin kaynak kodu nasıl görüntülenir?
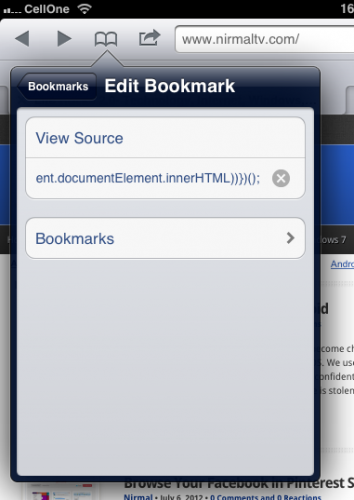
İlk olarak yapmanız gereken işlem bir websitesini açıp bookmarklarınıza yani yer imlerine kaydetmek. Siteyi kaydederken “kaynağı görüntüle” olarak kaydetmenizi tavsiye ederim.
Sonrasında şuradaki kodun tamamını kaydettiğimiz yer iminin link kısmına kopyalamanız gerekiyor.

Artık websitelerin kaynak kodunu iPad ile de görüntüleyebilirsiniz.
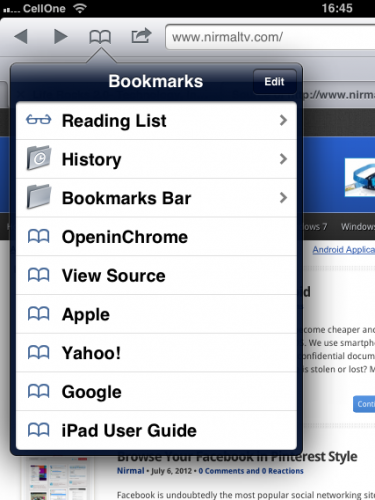
- Sayfa kaynağını görüntülemek istediğiniz siteyi tarayıcınız ile açın.
- Yer imlerinden daha önceden düzenlemiş olduğunuz “kaynağı görüntüle” linkine tıklayın.

Bu işlem ayrı bir sekmede sayfanın kaynak kodunu açacaktır.
